So, I’m building a digital card game… (Follow https://2022.vandragt.com/category/project/ if you want to read my devlog).
Category: Status
Drinking coffee is a form of time travelling.
Fafi developer builds can now index individual urls, and extract urls from text based files (such as .html). That should make it more interesting if you want to search page content but don’t use Firefox.
Working on an RSS service in 2022.
Castro podcast player seems abandoned? What have people moved to?
It’s possible to drag and drop a link from the Firefox download list directly onto a webpage!
Two slices please

Added a little timestamp to my zsh prompt and it makes all the difference. Open ~/.zshrc and add:
# prompt time
preexec () {
DATE=$(date +"%H:%M:%S")
C=$(($COLUMNS-10))
echo -e "\033[1A\033[${C}C ${DATE} "
}
There are no app stores and streaming services, only content marketplaces.
Today I’m trying to send my posts to Twitter, directly via WordPress. Let’s see if this works.
Perhaps people use the Desktop for their files because of applications using the Documents folder.
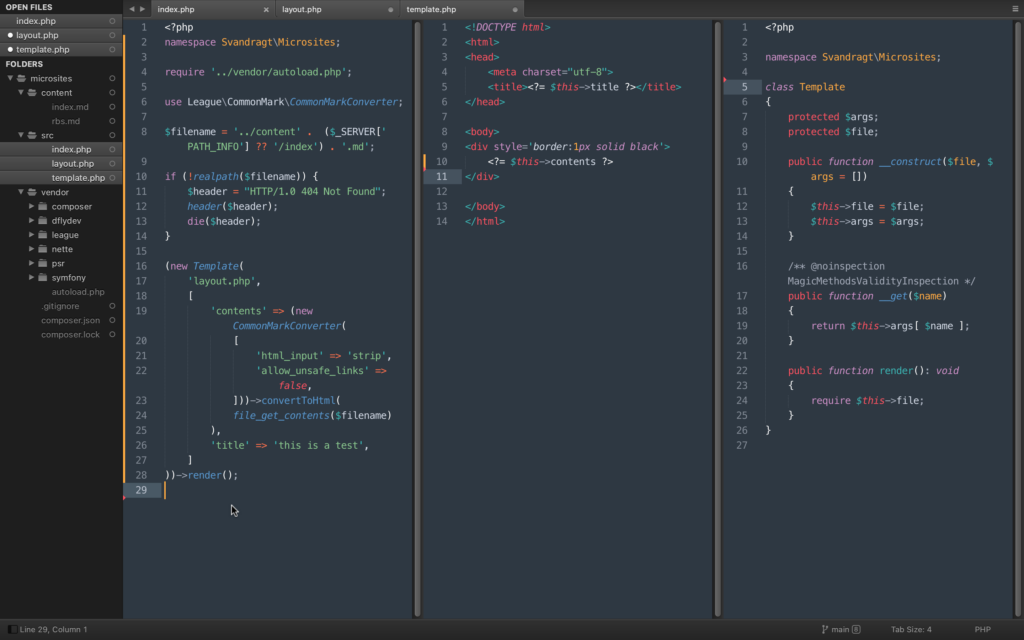
A minimal website in 70 lines of code.

It’s not asynchronous communication when you sit around waiting for the answer.
So I spent most of the evening adding drag and drop physics to a card sprite and moving it around. I fairly underestimated the amount of learning required to use this game engine!
I think giving him minutes would do the trick, yes. (See image)

Hot take: I feel the web needs an improved markup + styling system, but more practical and reduced in functionality. This way more browsers can participate. Web pages don’t need a realistic ray casting rendering system for CSS, despite of how nice this would look — it has zero business benefits and discriminates against low performing devices. Instead, have a look at a video game engine with html5 output, if that’s what you want.
Found a cool resource, WP Kama notes on Sitemap on the WordPress sitemap feature I helped create, including many scenarios and a performance optimisation! It’s really satisfying to see the care given to something they find has usefulness. 👍
Really like the site as well, it has more reference information than the official codex.
I was using macOS mail rules to sort mail into “Feed” and “Papertrail” inbox subfolders but iOS mail badges are frequently incorrect or delayed. Does it work better when using server rules?
If you want the best tasting beer, do some gardening beforehand !
What was a sensible precaution yesterday remains the same today.
